Contact Form 7はサイトにお問い合わせフォームを簡単に作成できるプラグインです。
今回はその設置方法について紹介していきます。
お問い合わせフォームは、ブログ訪問者と自分に直接コンタクトができる場所で、ビジネスの話があったりクレーム処理をする、いわば窓口となるツールです。
なぜお問い合わせフォームが必要なのか?
ブログ運営する上で、お問い合わせフォームを設置することは必須です。
もしあなたが発信した情報が正しいものでなかった場合、誰かの気分を害する可能性もゼロではありません。
あなたの書いた記事によって不利益を被る人がいたとしましょう。
その時、お問い合わせフォームがなければ直接連絡を取ることができないため、直接グーグルに報告されたり、最悪警察に届けられてしまう可能性もあります。
そういったトラブルを未然に防ぐことができるお問い合わせフォームは必ず設置しておきましょうね!
簡単にできるのでこれから一緒にやっていきましょう!
【動画】プラグインContact Form 7をインストール
プラグインContact Form 7をインストール
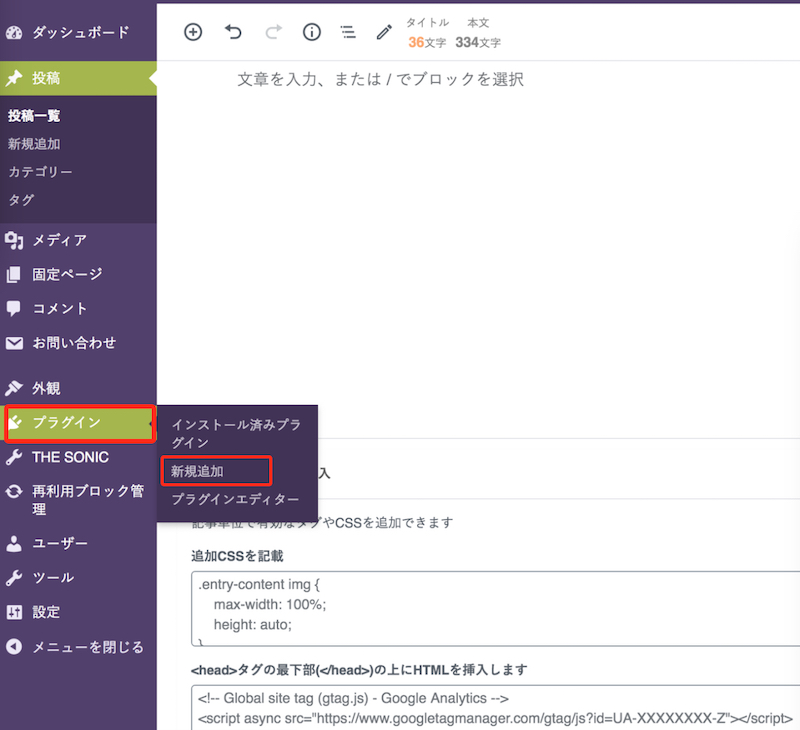
まずワードプレスのダッシュボードを開き、プラグイン→新規追加をクリック。

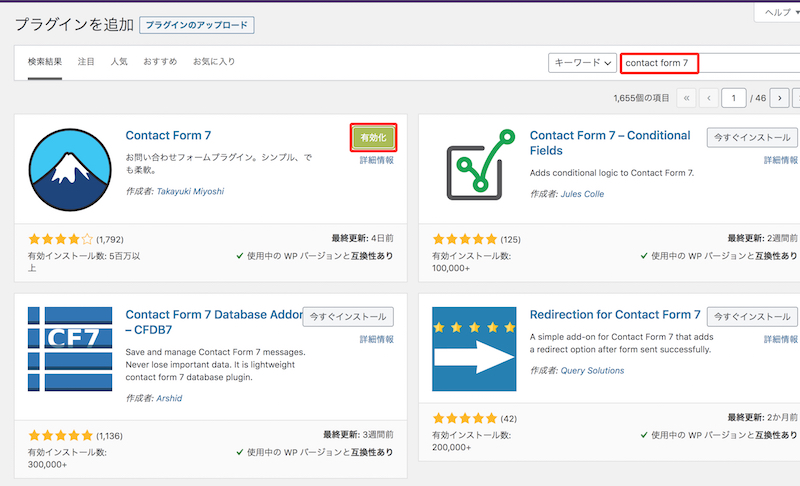
画面右上の検索窓に「Contact Form 7」と入力、富士山のような絵のプラグインを選んでください。

今すぐインストール→有効化をクリックします。
お問い合わせフォームを作成
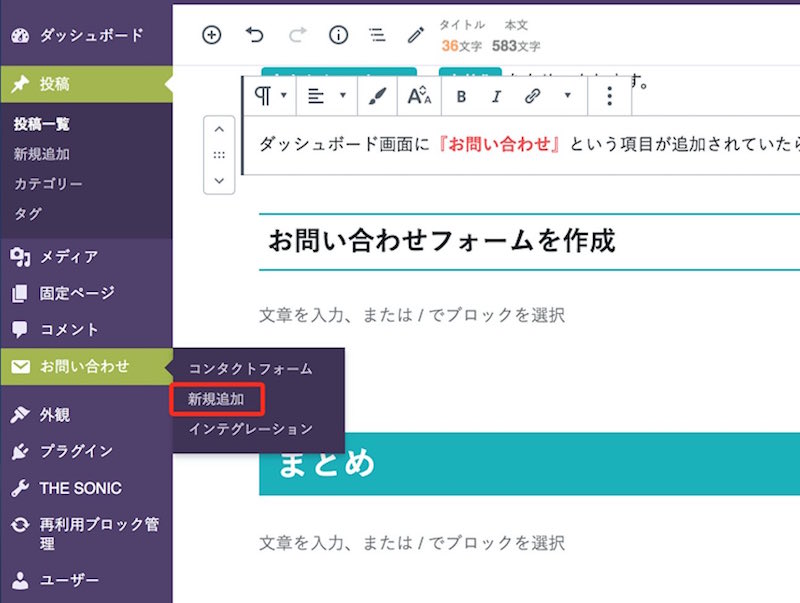
プラグイン「Contact Form 7」のインストールが終わったら、ダッシュボード画面の『お問い合わせ』から『新規追加』をクリックしてください。

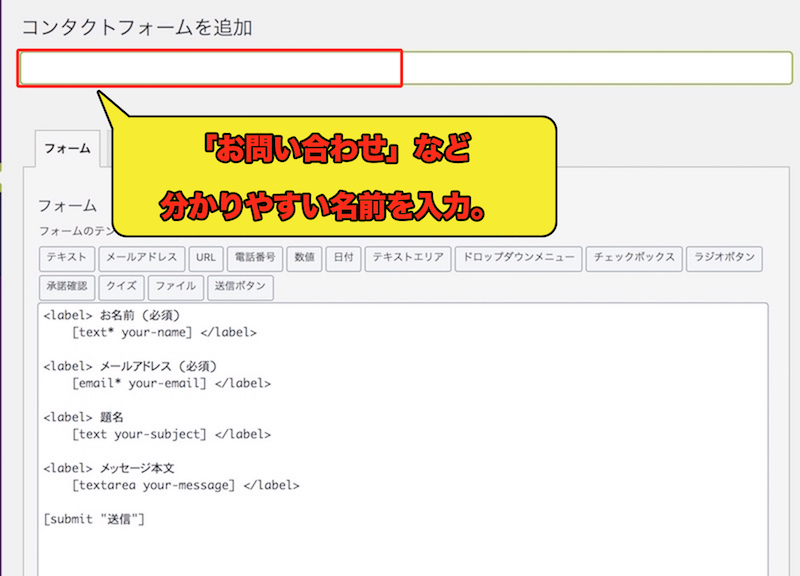
以下のような画面になるので、名前(タイトル)を入力し、「保存」をクリックします。(今回は「お問い合わせ」)

保存後、赤枠のようなショートコードが現れるのでコピーします。

固定ページにお問い合わせフォームを設置する
ダッシュボードで固定ページ→新規追加を選択します。

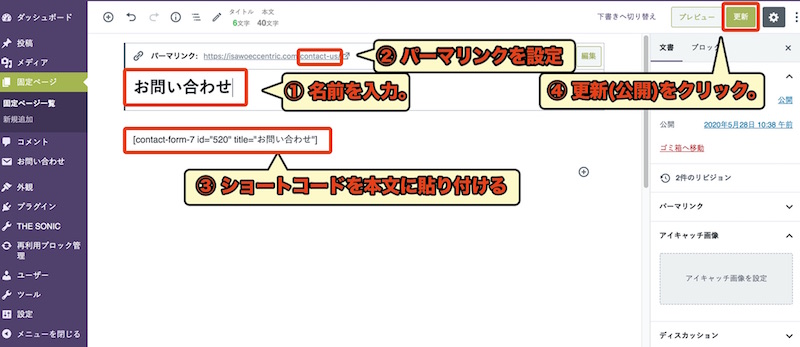
あとは、図のような手順で操作してください!

- 名前(タイトル)入力。
- パーマリンク設定、今回は「contact-us」と入力。
- コンタクトフォームでコピーしたショートコードを本文に貼り付け。
- 更新(公開)をクリック。
以上で、お問い合わせフォームが設置されました!
完成後はコチラ!

作業工程が多いように感じますが、一緒にやっていけば簡単です。
ページが反映されているか必ず確認しておいてくださいね!
[reuse id=”759″]

コメント