- 「サイト重いなぁ…」
- 「画像圧縮すればサイトが速くなるらしいけど」
- 「1つずつやるのは面倒……。一括でやる方法あるかな?」
そんな方におすすめな画像最適化プラグインがこの「EWWW Image Optimizer」です!
これを使えば、今から入れる画像はもちろん、
過去記事に使用して溜めている画像も圧縮処理することが可能です。
画像をたくさん掲載することがあるトレンドブログを実践しているならおすすめのプラグインです。
僕のサイトも画像で説明することが多いので、導入していますよ!
この記事では、「EWWW Image Optimizer」の設定方法から使い方までを
詳しく解説していますのでぜひ参考にしてください!
【動画】画像圧縮プラグインEWWW Image Optimizerの最新設定方法
EWWW Image Optimizerとは?

「EWWW Image Optimizer」とは、WordPressの画像最適化プラグインです。
なぜ画像をたくさん使う人におすすめかというと、
画像のファイルサイズを小さくすると記事のファイルサイズ(容量)も小さくなり
結果としてページ読み込み速度が速くなるからです。
ページ読み込み速度はGoogleの検索順位にも大きく影響するところなので、
入れない理由が見当たりません!
- 画像をたくさん使用する
- ページを回遊してもらって収益を上げたい
このようなブログを運営するなら
「EWWW Image Optimizer」はおすすめですよ。
EWWW Image Optimizerのインストール方法
ではさっそく「EWWW Image Optimizer」をインストールしていきましょう。
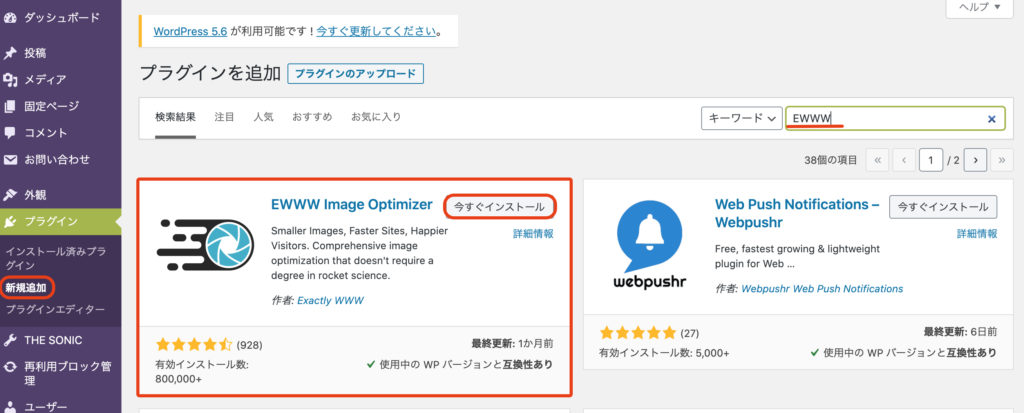
ダッシュボードを開いてプラグイン▶新規追加へと進み
検索窓に「EWWW Image Optimizer」と入力すると、以下のような画面になります。

今すぐインストールをクリックし、忘れず有効化をしましょう。
⬇

有効化すると、データ送信許可のポップアップが表示されます。
許可をすると500枚の無料画像がもらえるようですが、
こちらは必要ないので「許可しない」を押して消しておきましょう。
EWWW Image Optimizerの初期設定について
「EWWW Image Optimizer」は有効化するだけで画像圧縮機能が今後働いてくれます。
さらに設定を2ヶ所施しておくとさらなる画像サイズ低下につながります。
- 「メタデータの削除」にチェックが入っているかの確認
- 「変換リンクを非表示」にチェックを入れる
一つずつ説明していきますね!
「メタデータの削除」にチェックが入っているかの確認
ダッシュボードのプラグインにある
「EWWW Image Optimizer」の設定部分をクリックするとこんな画面になります。

「メタデータを削除」にチェックが入っているか確認したなら変更を保存しておきます。
メタデータとは、撮影場所やカメラ情報など画像にくっついてくるデータのこと。
この「メタデータの削除」にチェックが入っていると、
純粋な画像のデータのみにしてくれるということですね!
結果、画像のファイルサイズをさらに小さくすることができるので必ずやっておくべきです。
「変換リンクを非表示」にチェックを入れる
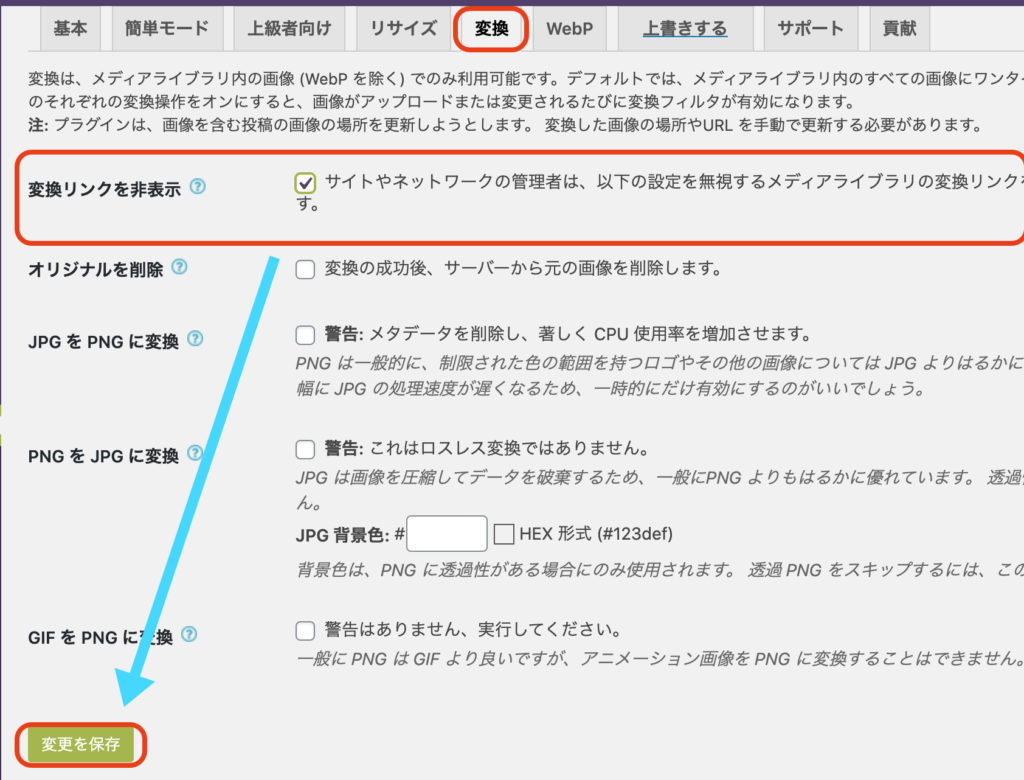
次に変換タブをクリックします。
「変換リンクを非表示」というところにチェックを入れ変更を保存をクリック。

この「変換リンクを非表示」にチェックを入れておかないと、
画像の拡張子(「jpeg」とか「png」とかのことです。)を勝手に変更する可能性があります。
その結果画質が勝手に下がるというデメリットがあるので、チェックを入れておきましょう!
EWWW Image Optimizerの使い方
「EWWW Image Optimizer」は新規アップロードした画像だけでなく、
EWWW Image Optimizerインストール前からある画像の圧縮処理も一括でやってくれます。
新規画像についてはすべて自動で処理してくれるので、
過去にアップロードされた画像圧縮処理の手順だけ説明していきますね!
アップロード済み画像の一括最適化
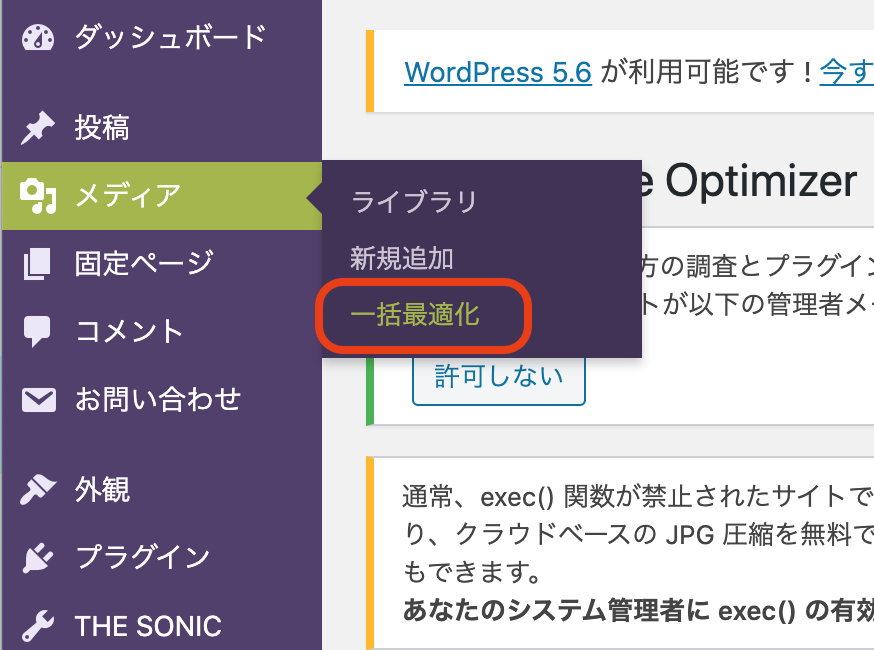
ダッシュボードからメディア→ 一括最適化と進みます。

⬇

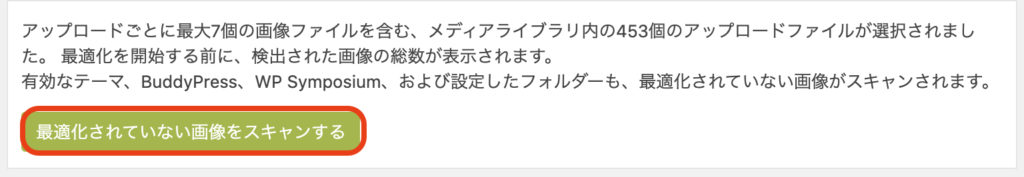
「最適化されていない画像をスキャンする」をクリックして最適化すべき画像を見つけ出します。
⬇
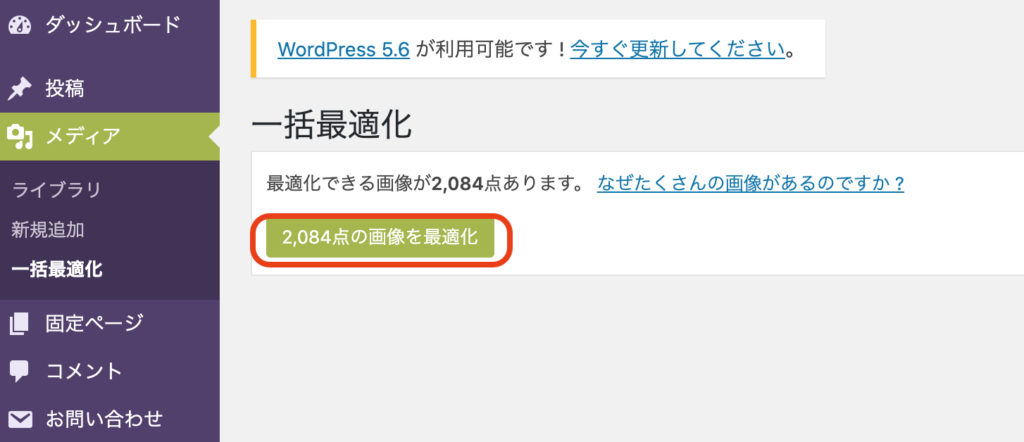
スキャンが完了すると、下の画面になるので、○○点の画像を最適化をクリックします。

(2084点て…多っ)
画面上部に「完了」と表示されるので一括最適化は完了です!
まとめ
「EWWW Image Optimizer」を利用すれば画像のファイルサイズを小さくでき、
その結果サイトの読み込み速度の向上が期待できます!
- 画像をたくさん使用する
- ページを回遊してもらって収益を上げたい
このようなブログを運営するなら「EWWW Image Optimizer」はおすすめですよ!
[reuse id=”1555″]

コメント