『モバイルユーザビリティの問題が新たに検出されました』
グーグルサーチコンソールから突然の通知…受け取ってびっくりされた方も多いのではないでしょうか?
モバイルユーザビリティとは、スマホユーザーにとってサイトが使い勝手の良いものかGoogleが判断する基準です。
Googleもモバイルファーストという考え方を実際に提唱しており、結論から言うとモバイルユーザビリティにエラーが出ているのはGoogleから嫌われる1つの原因にもなりえます。
もしあなたがアクセスしたウェブサイトが使いにくい場合、すぐ離脱したくなりませんか?
モバイル(スマホ)でGoogleなどで検索エンジンを利用する方がほとんどである現在、SEO観点からもモバイルユーザビリティは常に完璧にしておくということは必須ですね。
今回はGoogle Search Consoleで表示されるモバイルユーザビリティのエラー内容と改善方法まで解説します。
もしあなたがモバイルユーザビリティの問題を抱えているなら、迅速に正しく対処して置くことをお勧め致します!
モバイルユーザビリティエラーが出るとマズい理由

モバイルユーザビリティにエラーが出るとどうしてマズいのか?詳しく見ていきましょう。
①Googleから嫌われる
Googleはモバイルファーストという考え方を提唱しています。
したがってモバイルユーザビリティにエラーが出る = Googleからの評価が良くないということ。
Googleからイエローカードを受けていると言っても過言ではありません!
放っておくと検索上位表示されているページもそのうち落ちてしまうでしょう。
できるだけ早く原因をみつけて改善し、Googleへ修正を報告しましょう!
②ユーザーにも嫌われる
Googleから嫌われるのも大きいですが、アクセスしたユーザーに嫌われてしまうと目も当てられません。
もし僕がスマホで検索したときに、誤タップしてしまったり、文字が小さすぎると、イライラして離脱したくなります。(と言うか離脱します。)
もしモバイルユーザビリティのエラーが出ていないとしても、普段から自分のウェブサイトをスマホから確認するようにしておきましょう!
僕のウェブサイトの場合、モバイルからのアクセスは9割近くに昇り、みなさんも近い数字になるはずです。
そうなればモバイル画面の見易さやデザインを疎かにしてはいけませんよね!
モバイルユーザビリティ・4つのエラー改善方法!
ここからはモバイルユーザビリティのエラーの内容と対処法についてです。
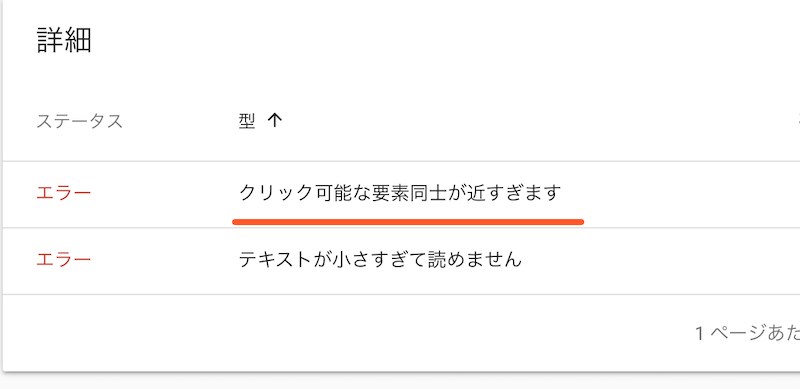
グーグルサーチコンソールから通知される『モバイルユーザビリティに関する』4つのエラーは以下です。
- クリック可能な要素が近すぎます
- テキストが小さすぎて読めません
- コンテンツの幅が画面の幅を超えています
- ビューポートが設定されていません
1つだけ来る時もあるし、全部一気に来ることもあります笑( 恐ろしや… )
僕の場合は①と②がダブルで通知されましたが、その時どうやって処理したか体験談として記事にしておりますのでどうぞ参考にしてください。
ではこの4つのエラーの内容と対処法を詳しく見ていきましょう!
①クリック可能な要素が近すぎます

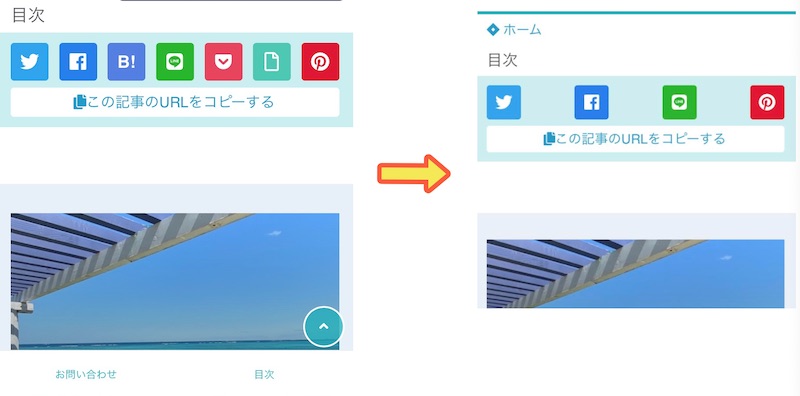
このエラーが出たスマホ画面では、クリック(またはタップ)できるボタンやリンク同士が近すぎるため「誤クリック」や「誤タップ」を招く可能性があると指摘されています。
大人の指の腹が平均10mmと言われていて、さらにAndroidのガイドラインでは7mm以上を推奨しています。
これを踏まえての対処法は、「ボタン同士の間隔を10mm以上空ける」ことです。
僕もこのエラーが出たことがありますが、SNSのシェアボタンがパツパツに並んでいたので修正をかけたところエラーは解消されました。

②テキストが小さすぎて読めません

スマホの画面の文字が小さすぎるよと言う問題通知で、対処法は簡単!
文字を大きくしてやればエラーは解消されます。
このエラーが出るのは10px以下のテキストがあるページです。
この文字を消すか、「フォントサイズ = 11px以上」に設定しましょう。
③コンテンツの幅が画面の幅を超えています

スマホでコンテンツを見ている時に上下のスクロールではなく、左右にスクロールをしなければ見られない画像やグラフがある場合に表示されるエラーです。
このエラーの対処法としては、モバイル画面の横幅サイズを750px以下で作ることですが、レスポンシブWebデザインのテーマを選んでいればこのエラーが出ることはほぼありません。
レスポンシブとはスマートフォンやタブレットなど様々な端末に表示を最適化させる手法で、大きな画像やグラフを作成して投稿してもスマホで見る時に画面のサイズに合わせて表示してくれます。
現在は無料テーマでもスマホに対応してレスポンシブ表示してくれるテーマが多くなっており、WordPressのデフォルトテーマである「twenty」シリーズも例外ではありません。
有料サイトを選んでいる方ならこのエラーが出る人はほとんどいないのではないでしょうか?
④ビューポートが設定されていません

ビューポート(viewport)設定とは、閲覧に使用する端末によってどんな見せ方をするか?という設定です。
ビューポートの設定をしていないとPC画面で見るものをスマホの画面に全て押し込んで表示するので、「テキストが小さい」や「クリックできる要素同士〜」などのエラーを併発することがあります。
この「ビューポートが設定されていません」の対処法は簡単!
headタグ内に赤文字を挿入してください。
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
</head>
しかしながら「ビューポートが設定されていません」も③のエラーと同じく、スマホ対応のテーマを選んでいればエラーが出る人は少ないのではないでしょうか?
モバイルユーザビリティエラー修正後のお話

これまでモバイルユーザビリティエラーの内容と対処法をお伝えしてきましたが、修正後にしなければならないことが実はまだあります。
- 修正を検証
- Google Search Consoleでインデックスを再送信する
これをしないと宿題をやったのに家に忘れてきた状態と同じですので忘れず実践してくださいね!
①修正を検証
モバイルユーザビリティエラーの改善ができたらまず『修正を検証』を行います。
修正が完了がしている項目を選択し修正を検証をクリックする。

⬇︎

「修正を検証」→「詳細を表示」に変わると今Google検証している最中ということです。
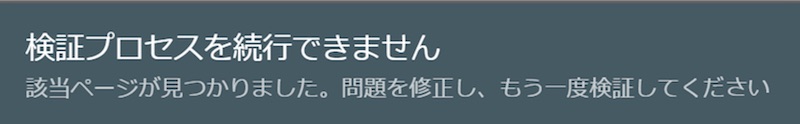
エラーが解消されればまた合格通知が来ますし、もし問題が解決しない場合は以下のようなメッセージがきます。

また見直して修正していくしか方法はありません。
Google Search Consoleでインデックスを再送信
修正を検証後、Googleのクローラーに認識してもらえるようにインデックスを再送信します。
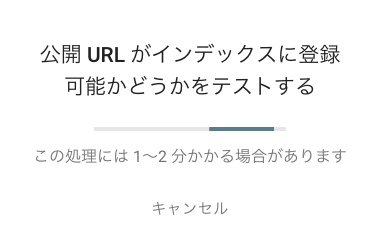
Google Search Consoleを開き、修正が完了したURLを入力

インデックス登録をリクエストを選択

⬇︎

これで再インデックスは完了しました。結果を待ちましょう!
まとめ
モバイルユーザビリティのエラーについて書いてきましたがいかがでしたか?
スマホで検索エンジンを利用する方がほとんどである現在、モバイルユーザビリティは完璧にしておくという意識は不可欠です。
- 記事投稿後は必ずスマホでチェックする
- もし問題通知が来たら迅速に処置を施してから修正案を提出する
モバイルファーストを掲げるGoogleの元でブログ運営をするのならば心がけておきましょう。
[reuse id=”759″]

コメント