今回はWordpressテーマ「THE SONIC」のあるあるお悩み解決です。
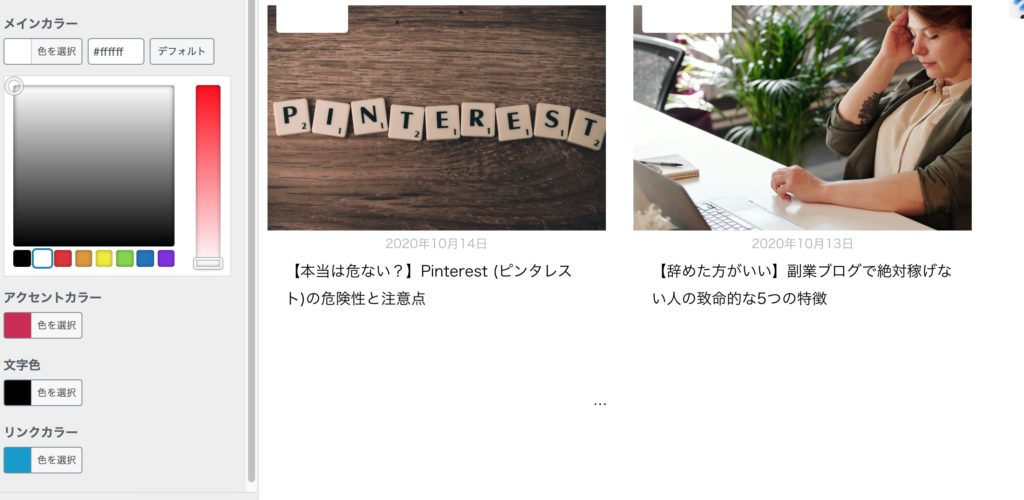
THE SONICはサイト全体のカラーが一括で変更できる便利な機能がついていますが、カラー設定の「メインカラー」で白に変更をかけてみたところ。


あれれ…??
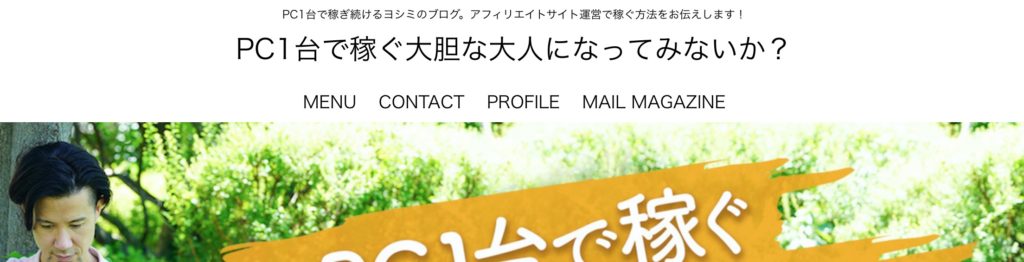
THE SONICはタイトルやサイドバーの文字色はデフォルトで白なので同化して見えなくなってしまいました。
THE SONICをお使いなら同じような経験をされた方はいらっしゃるのではないでしょうか。
カラー設定の「メインカラー」は様々なところに影響を及ぼすので、白に変更するのはNGです。
じゃあサイトタイトルやメニューの文字色を変更したらいいじゃん

イカれたベイベー
と思いますよね!実は「カラー設定」ではサイトタイトルやメニューの文字色変更できないのです…!

みかえるくん
ほな、お手上げかいな??
安心してください!
そこで今回はメインカラーを変更せずヘッダーの背景や文字色のみ白にカスタマイズする方法を解説して行きますね!
実はCSSを放り込むだけの簡単作業!ぜひやってみてください。
この記事でわかること
- ヘッダー背景色のみ変更する方法
- ヘッダー文字色のみ変更する方法
- ヘッダーメニュー文字色のみ変更する方法
THE SONICヘッダー部分のカスタマイズ方法
ヘッダー部へのカスタマイズ方法はCSSに追記していく方法です。
- 外観 > テーマエディター からCSSを追加する
- 外観 > カスタマイズ > 追加CSS でCSSを追加する
少ないコードを追加するだけなら追加CSSでいいと思いますが、今回はテーマエディターからやっていきますね。
何度も言いますが、カスタマイズの時は必ずバックアップを取っておいてください。
→【瞬殺プラグイン】wordpressバックアップ・復元の方法を解説
ヘッダー背景・文字色カスタマイズ手順
それではカスタマイズの手順を解説していきます。
図をご覧ください。

①ヘッダー背景のみ白にし、②タイトル文字色③メニュー文字を黒に変更します。
では外観からテーマエディターを開いて、CSS追加していきますよー!
①ヘッダー背景色の変更

まずダークグレーのヘッダー背景を白に変えていきます。
#header {
background-color: #ffffff !important;
}
⬇︎

ヘッダー背景が白になり、タイトルの文字と同化しましたので今度はタイトル文字を黒に変更しましょう。
②ヘッダー文字色の変更
ヘッダーのサイトタイトル文字の変更は次のコードを追加してください。
h1.header-title a, .header-title-left, a {
color:#000000;
}
⬇︎

サイトタイトル文字が黒に変更されました!
ちなみにコード内の「#000000」の部分にカラーコードを入れるといろんな色に変更が可能です。
わかりやすいカラーコードのサイトがあるので活用してくださいね。(→原色大辞典)
この時点ではヘッダーメニューは白で同化したままになっているので黒に変更していきましょう。
③ヘッダーメニューの文字色カスタマイズ
メニュー文字を黒に変更させるコードは
ul.nav-style-def a {
color: #000000;
}
⬇︎

メニューも黒に変更できました。
これで完成です!
まとめ
THE SONICは誰でもはじめからまとまったデザインや使い心地を得られるようにするために設定箇所をできるだけ少なくしているテーマです。
よって、デフォルトのデザインに変更をかけたい時にはCSSの上書きが必要になります。
今回はヘッダーを白に変えたい人向けに書いてみましたが、他の色に変えたい人にも参考になると思います。
しかし簡単に変更できるのでこれを機に少しCSSを勉強されてもいいかもしれませんね!
以上「THE SONICのヘッダー背景・文字色カスタマイズ」でした。
[reuse id=”759″]

コメント