固定ページをトップページのグローバルメニューに表示させる方法を解説していきます。
グローバルメニューとはサイトのトップページにある、ボタンみたいなリンクメニューのことです。

こういうやつ、見たことありますよね。
今回の記事は「お問い合わせ」「プロフィール」「プライバシーポリシー」などの固定ページを作って、グローバルメニューとして表示させるところまでわかりやすくまとめています。
サイトやブログの玄関口であるトップページにグローバルメニューを設置することでユーザビリティが向上し、何より見た目が ” らしく “なりますよ。
特にアドセンス審査に申請する際には「お問い合わせ」「プライバシーポリシー」などの固定ページを表示させることが重要になりますので、必ず設置しておきましょう。
なぜグローバルメニューが必要なの?
グローバルメニューは、ユーザーに対するサイト内の案内メニューのことで、主な役割は以下のようなものです。
- ユーザーが探している情報を見つけやすくする
- 一目でサイトの概要を伝えることが出来る
- サイトの使い方を示す
- 固定ページへリンクを飛ばす
ユーザーを情報へ導くだけでなく、サイト全体のコンテンツを分かりやすくすることにもグローバルメニューは一役買っています。
ほとんどの場合、グローバルメニューは主要なページへのリンクがまとめられています。
固定ページと投稿ページの違い
固定ページは、お問い合わせやプロフィール、プライバシポリシーなど、時系列に関係ない情報を載せるのに適しています。
投稿ページとの大きな違いは、新着表示やカテゴリーがなく記事一覧には表示されないこと。
固定ページは記事一覧などには出てこないので、冒頭で触れたグローバルメニューに表示させることでようやくユーザーがたどり着くことができます。
固定ページには必ずグローバルメニューやサイドバーにリンクを付けて見られるようにしてあげないといけません。
固定ページをグローバルメニューに表示する
固定ページをグローバルメニューに表示する手順は
固定ページを作成する
↓
グローバルメニューに表示する
という流れです。
固定ページを作成しても終わりではないので注意ですよ!
固定ページでプロフィールを作成する
ではまずプロフィールを作成していきます。
WordPressのダッシュボードに入り、固定ページ ▶ 新規追加をクリックしてください。

これは固定ページを作成する際の例です。
- タイトルを入力します。( 例では「プロフィール」)
- 本文を記載する。
- パーマリンクを設定する。
固定ページのパーマリンクは半角英数字にしておきましょう。今回は「profile」とします。
固定ページでお問い合わせを作成する
続いてお問い合わせページも作成しておきましょう!
お問合せフォームは「Contact Form 7」というプラグインで簡単に作成することが出来ます。
方法については下の記事で詳しく説明しているのでご覧くださいね。
固定ページでプライバシーポリシーページを作成する
個人で運営するブログでもプライバシーポリシーは必須ですが、難しく考える必要はありません!
プライバシーポリシーは例文をコピペするだけで簡単に作成することが出来ます。
下の記事を参考にしてくださいね!
グローバルメニューに作成した固定ページを表示する
作成した固定ページをいよいよグローバルメニューに表示させていきます!
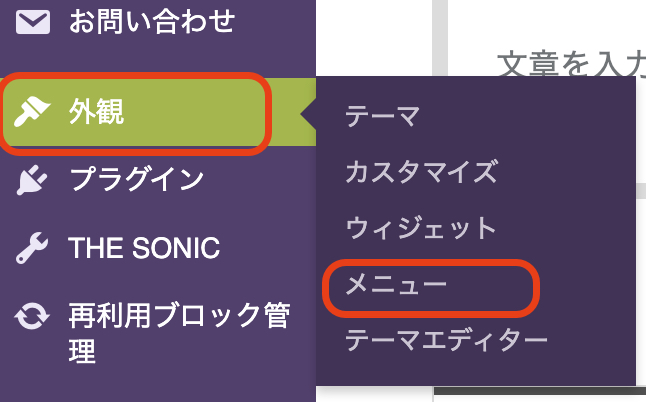
WordPressの管理画面に入り、外観 ▶ メニューと進みます。

⬇

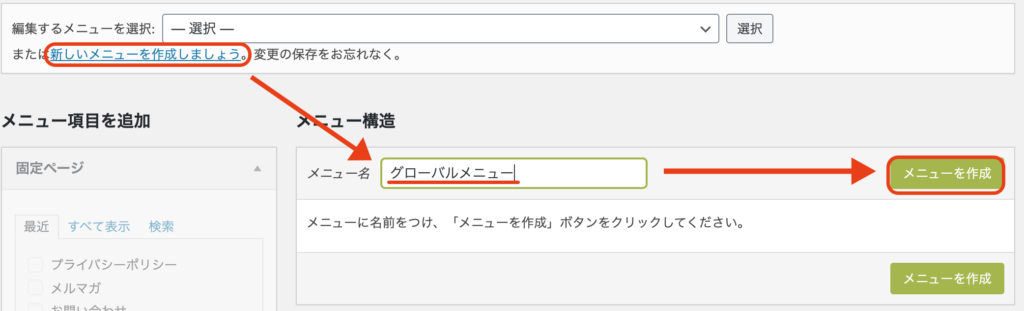
「新しいメニューを作成しましょう」をクリックし、
メニュー名を入力します。(今回はグローバルメニューとしています。)
名前を入れたらメニューを作成をクリックします。
⬇
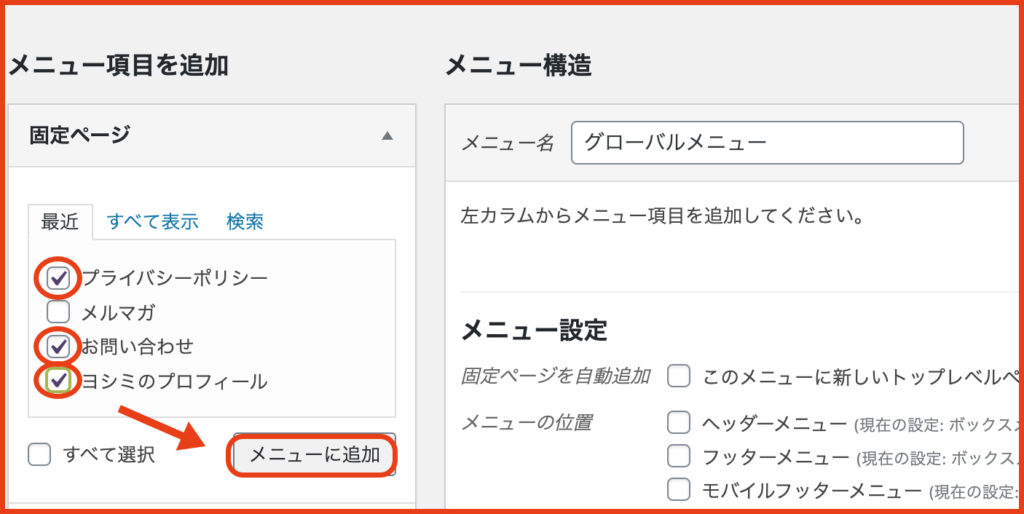
STEP 1で作成したメニューに固定ページを入れる作業です。

- メニューにいれたい固定ページにチェックを入れ
- 『メニューに追加』をクリックします
⬇

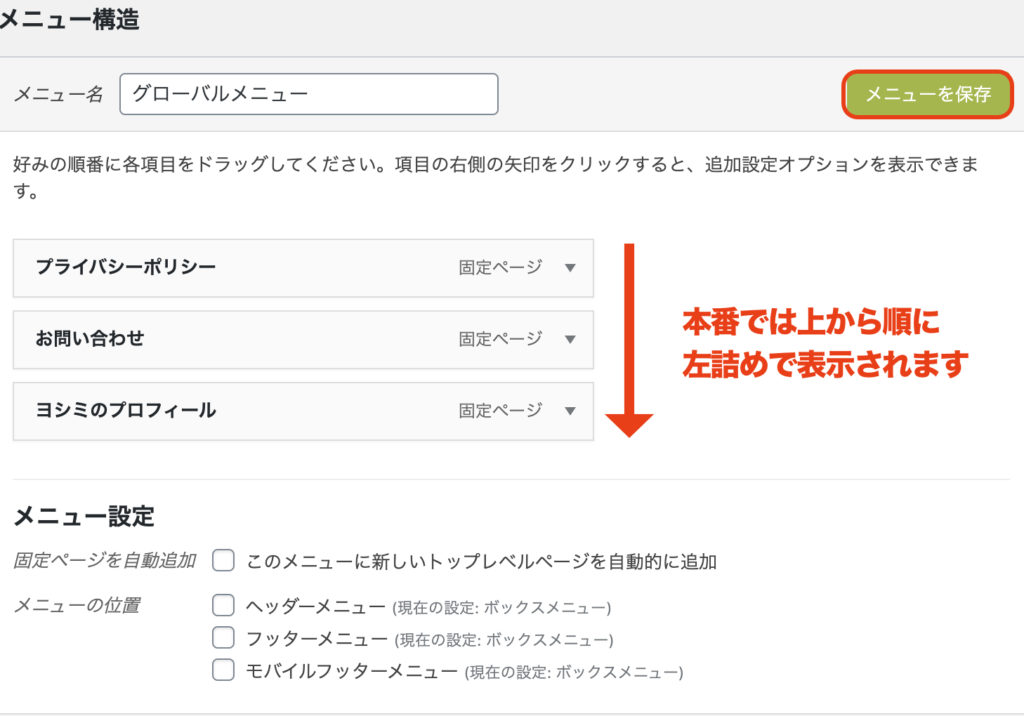
実際に表示されるメニューの順番は上から左ずめになります。
ドラッグ&ドロップをして位置調整をしメニューの保存をクリックしてください。
⬇
次に表示させる位置を決定します。
位置を管理をクリックします。

例ではヘッダーに反映させていきますので、指定されたメニューに先程作った「グローバルメニュー」を選択▶変更を保存をクリックしてください。
⬇
実際の画面では…

このように表示されました。
完成ですね!
まとめ
今回は固定ページについてと、グローバルメニューの表示方法を解説してきました。
固定ページは「プライバシー」「お問い合わせ」「プロフィール」などブログの顔となるコンテンツを載せることに適しているので、グローバルメニューに挿入しましょう。
これらを設置しておくと、アドセンス審査の対策にもなりますのでぜひやっておいたほうが良いですよ!
[reuse id=”759″]

コメント