
みかえるくん
ん?グーグルサーチコンソールから通知?
「クリックできる要素同士が近すぎます」なんじゃこりゃー!
焦る気持ちはわかります。
落ち着いて迅速に対処すれば大丈夫ですよ!

平穏なブログ生活を引き裂くこの宣告に恐れおののく…というのは少し大げさでしょうか。
こういうお知らせは孤独な戦いであるブロガーにとって心臓に悪いですよね笑
ちなみに私は下記のような問題通知を受けてしまいました。
貴サイトに影響する「モバイルユーザビリティ」関連の問題が2件検出されました。
結論から言うとモバイルユーザビリティのエラーはGoogleから嫌われる1つの原因になります。
焦ってしまいますが落ち着いて対処し、なるべく早くエラーメッセージを除去してしまいましょう!
しかしながらグーグルサーチコンソールはこういった問題をいち早くウェブサイト運営者に知らせてくれるとてもありがたいツールですので、感謝しなければ…!
今回はグーグルサーチコンソールからの「モバイルユーザビリティ」に関する問題が出たときに僕自身がとった対処法を記事にしております。
どうぞ参考にしてみてください!
モバイルユーザビリティとは

モバイルユーザビリティとは、スマホユーザーにとってサイトが使い勝手の良いものかGoogleが判断する基準で、googleもモバイルファーストという考え方を実際に提唱しています。
- 端末の画面に合わせてページサイズが調整される
- ユーザーが横にスクロールしなくてもページ全体を表示できる。
- 小さな画面でも読みやすい
- ボタンなどの要素が充分離れていてタップしやすい など
googleが私たちのウェブページを巡回してきたときに「使いにくそうだな…このサイト」と判断されてしまうと冒頭のようなエラーメッセージを受け取ることとなります。
そこまで難しく考える必要はなく、まずは自分のスマホでウェブサイトの使い心地がどうか実際に触ってみるのが一番です。
もし上記のような点に気づいたらすぐ修正していきましょうね!
エラー①クリックできる要素同士が近すぎます

では僕自身が実際に行った「モバイルユーザビリティに関する問題」への対処法について。
一つ目のエラー「クリックできる要素同士が近すぎます」はスマホ上でタップできるもの同士の距離が近すぎるため、誤タップを誘発する恐れがあるため修正が必要だという警告です。
僕の場合「サイトマップ = 目次」に問題があるとのこと。
「思い当たる節がないけどなぁ」とブツブツ言っても解決しないのでまずは該当ページをモバイルフレンドリーテストにかけてみました。


みかえるくん
どないやねん
この結果を見て逆に不安は増すばかり…。
調べてみると、グーグルサーチコンソールの問題通知と「モバイルフレンドリーテスト」の結果は必ずしも一致しないようです。(じゃあ一体何のために…?)
もう自分で原因を探るしかありません。
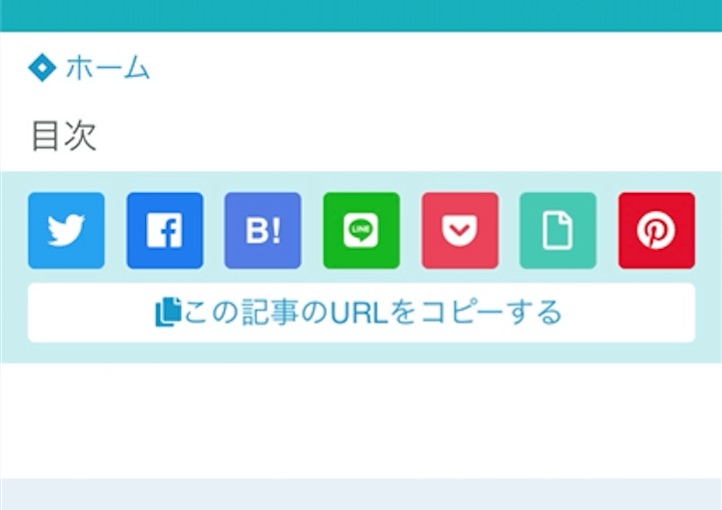
そこで改めてスマホの画面で目次を確認すると、SNSのシェアボタンがずらっと並んでいました。

スマホ画面にこれだけボタンが並んでいると確かに誤ってタップする可能性が生まれるかもしれません。
他に原因が見当たらないのでとりあえずこれを3つほど減らしたのち、サチコで修正を検証をしました。
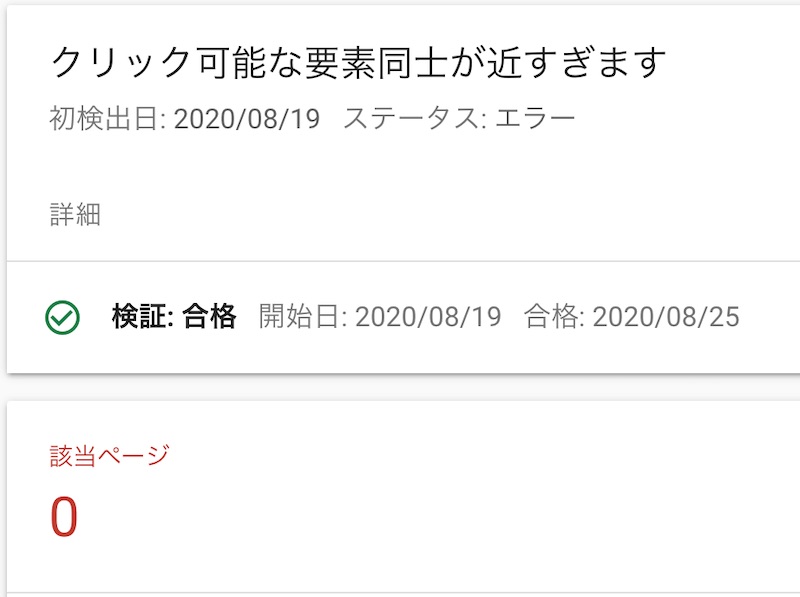
そうするとビンゴ!
1週間近くかかりましたが、サーチコンソールから合格通知が…!

とりあえずほっと胸を撫で下ろす…のはまだ早い。もう一つの問題「テキストが小さすぎて読めません」が残っています。
エラー②テキストが小さすぎて読めません

ふたつめの エラー「テキストが小さすぎて読めません」はスマホの画面で見る文字が小さすぎるので改善を勧める通知です。
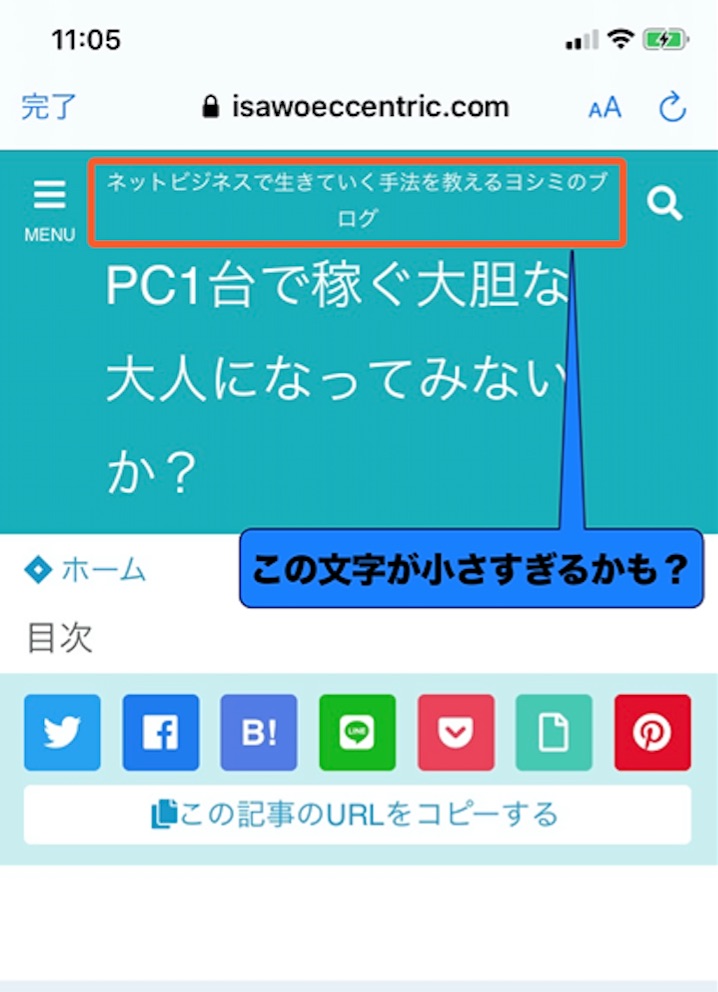
これについても上記の通り思い当たる節がなかったのですが、じっくりスマホのページを見てみるとタイトルの上部分、「キャッチフレーズ」の文字が小さいかもしれないと思いました。

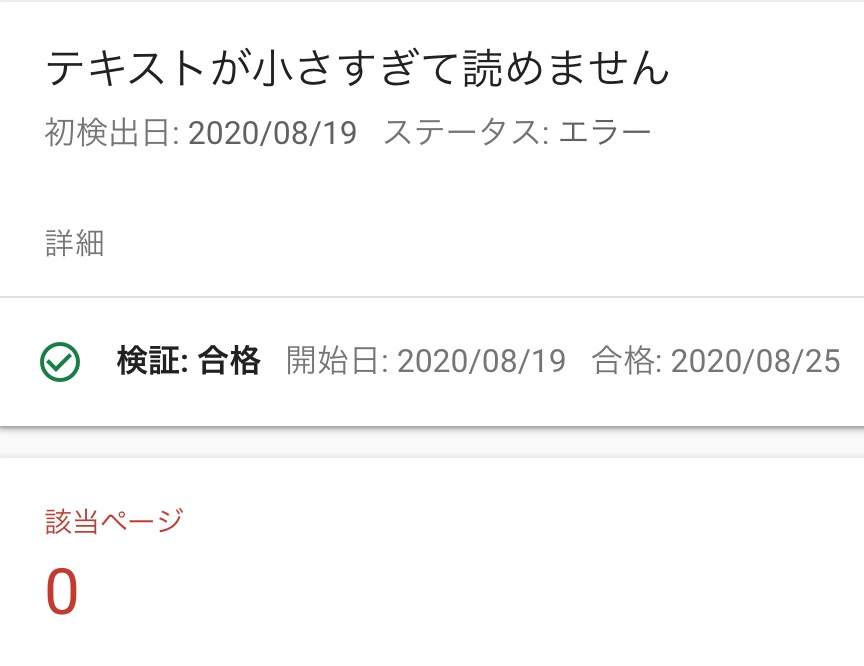
フォントを大きくしても良かったのですが、原因を探るためこの文言はいったん消去してからサチコで修正を検証をしました。

結果、同じくエラー表示は消えていました!
めでたしめでたし!
まとめ
ブログの記事はいろんな方が閲覧するのでそれをしっかり考えてウェブのデザインをしてあげないといけないですね!
今回グーグルサーチコンソールの問題通知で改めてそれを感じることができました。
- 記事投稿後は必ずスマホでチェックする
- もし問題通知が来たら何らかの処置を施してから迅速に修正案を提出する
モバイルファーストを掲げるGoogleの元でブログ運営をするのならば心がけておきましょう。
[reuse id=”759″]

コメント