今回はWordpressテーマ「THE SONIC」のあるあるお悩み解決です。
THE SONICは初期設定だと、PCで閲覧時にヘッダーメニューをホバー(マウスポインタを重ねる)すると薄めの白になります。
僕のようにヘッダーを白にしてしまうとマウスポインタを重ねても…

ホバーカラーはもともと白なので同化してしまって、クリックできるのかどうかわかりませんよね!
これではユーザビリティが悪いので、下のようにホバーカラーを調整しました。

THE SONICのダッシュボードにはサイト全体のカラーが一括で変更できる便利な機能がついていますが、カラー設定の「メインカラー」では、ポインタを重ねたときに変化するホバーカラーを変更することはできません。
しかしヘッダーメニューのホバーカラーを変更はCSSにコードを追記すれば簡単に解決できます!
前回紹介した【THE SONIC】ヘッダー背景・文字色のみ白に変更する方法で、ヘッダーメニューのホバーカラーに変化がなくなってしまった方、またはホバーカラーを別の色に変更したい方は参考にしていただければと思います。
見たいところへジャンプ!
【THE SONIC】ヘッダーメニューのホバーカラーをカスタマイズ
CSSに追加する簡単な方法は
- 外観 > テーマエディター からCSSを追加する
- 外観 > カスタマイズ > 追加CSS でCSSを追加する
今回は少ないコードを追加するだけなので、カスタマイザーから追加CSSに追記する方法でいきます!
もちろんテーマエディターからでもOKです!
そして何度も言いますが、カスタマイズの時は必ずバックアップを取っておいてくださいね。
→【瞬殺プラグイン】wordpressバックアップ・復元の方法を解説
ホバーカラーのカスタマイズCSSコード
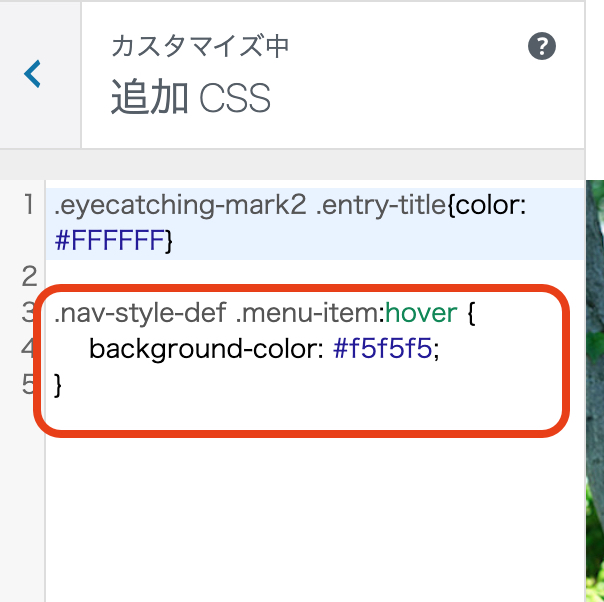
外観→カスタマイズ→追加CSSを開いて以下のコードを入力してください。
.nav-style-def .menu-item:hover {
background-color: #f5f5f5;
}
⬇︎

入力できたら公開をクリックして完了です。
簡単でしたね!
ちなみに僕のホバーカラー「#f5f5f5」はライトグレーです。
コード内の「#000000」の部分にカラーコードを入れるといろんな色に変更が可能です。
わかりやすいカラーコードのサイトがあるので活用してください。(→原色大辞典)
まとめ
THE SONICは誰でもはじめからまとまったデザインや使い心地を得られるようにするために設定箇所をできるだけ少なくしているテーマです。
なのでデフォルトのデザインに変更をかけたい時にはCSSの上書きが必要になります。
とはいえTHE SONICはデフォルトでも充分おしゃれにできているので、カスタマイズに時間はかけすぎず、記事を重ねていくようにしましょう!

僕は現在二児の父。
自宅のPC1台で仕事をしています。
今でこそ自由気ままな生活を送っていますが、昔からそうだったわけで当然ありません。高校卒業後は音楽活動に明け暮れ、夢に敗れ、就職に10年以上出遅れた僕は周りの友人と収入を比べては凹みまくっていました。
後悔と苦悩に苛まれていた僕が、そんな現状をブログで大胆に跳ね返すことができました。
3ヶ月で33万円を叩き出した方法はコチラです。
ぜひ覗いてみてください!
