このページではWordPress(ワードプレス)でのブログの始め方を、
現在ブログだけで生計を立てている私、ヨシミが超わかりやすく解説していきます!
ブログを開設するのって面倒だな
PCあまり触らないから不安だな、大丈夫かな?
新しいことを始める…
しかもあまり慣れないPCを使っての作業で、不安な気持ちはとてもよくわかります。
しかしこの「初心者向けの超わかりやすいWordPressブログの始め方」を見れば
初心者の方でも簡単にブログを始めるスタートラインに立つことが出来ます!
難しいイメージのブログですが、
実際の画像や動画を交えて簡単にWordPressでブログの始め方を書いていますので
安心してついてきてくださいね!
見たいところへジャンプ!
ブログを始めるまでのざっくり全体像
「ではさっそく…」と作業にうつる前に、
WordPressでブログを始めるまでの全体像をざっくり把握しておきましょう。
ブログ開設までのSTEPは7つ!
【ブログを開設する】
① レンタルサーバーを契約する
② 独自ドメインを取得する
③ WordPressをインストールする
④ 各種機能の設定を行う
【ブログ運営の準備】
⑤ テーマ(テンプレート)を決める
⑥ プラグインを導入する
【ブログ運営に必須のツール】
⑦その他のサービスに連携する
なんだか難しい言葉がたくさん出てきましたが、大丈夫です。
一昔前はけっこう大変だったのですが、近頃は本当に設定などが簡単になっています!
STEP①レンタルサーバーを契約する
サーバーとはウェブサイト上の「土地」のようなイメージです。
ブログを家と例えるならまずは土地がないといけませんが、これはレンタルすることで簡単に解決することができます。
サーバーがどういったものかも、下の記事で詳しく解説しているのでぜひご覧になってくださいね!
STEP②独自ドメインを取得する
サーバーを借りたら、今度は独自ドメインを取得していきます。
家に例えるとサーバーはウェブ上の土地、ドメインは住所とよく例えられますが
ブログを開設するにはドメインの取得は必須です。
必ず独自ドメインを取得してくださいね!
STEP③Wordpressをインストールする
次はいよいよWordPressのインストールです。
注意点もいくつかあるので一つ一つ確認していきましょう!
STEP④各種機能の設定を行う
ではWordPressをインストール後、諸々の初期設定を完了させていきます!
設定の流れとしてはこんな感じ!
- WordPressの初期設定をする
- パーマリンクを設定する
- 固定ページを作成しグローバルメニューに表示させる
「パーマリンク?グローバルメニュー?難しそうだな…」
でも大丈夫!特別考え込んだりする作業はなく、
どの項目もわかりやすく解説していますので手順に沿ってついて来てもらえればいいです。
脅かすわけではないですが、この設定をおろそかにしてしまうと、あとあと厄介なことになりかねないものも中にはあります。
難しく考えることはありません。
ひとつひとつ確実にこなしていってくださいね!
設定手順①Wordpressの一般設定をする

まずWordpressの一般設定をしていきます!
作業自体はとてもカンタンです。
ただSEOに関係がある部分なので、
知らないまま適当に設定すると後で変更したくてもできないなんてことも起こり得ます。
一緒にしっかり設定していきましょうね!
設定手順②パーマリンクを設定する
次にパーマリンクの設定をしていきますが、最初に必ずやっておかないといけない事の一つです!
この設定はあとから変更できないと思っておいてください。
途中で変更するとSEO的にまずい事になるので、必ず初めにやっておきましょう。
はじめはよくわからない単語ですが、
難しい話ではありませんので説明文もしっかりと目を通しておいてくださいね。
設定手順③固定ページをグローバルメニューで表示させよう
「お問い合わせ」「プロフィール」などの固定ページを作りグローバルメニューとして表示させると、ユーザビリティが向上し、何より見た目が ” ブログらしく “なってきます。
こちらの記事で解説しているのでご覧になってください!
テーマ(テンプレート)を決める

次にワードプレスの「テーマ」を導入していきます。
ワードプレスのテーマとは、
簡単にブログのデザインや構成を整えることができるものです。
テンプレートと呼ばれたりもしますが、
これを使うとサイトのデザインが格段に良くなったり、便利な機能がついていたりします。
初心者で、HP制作などの難しい知識がなくてもブログのデザインや印象をガラっと変えることができます。
大抵の方はなんらかのテーマを導入しています。
有料テーマと無料テーマどっちを選べばいいの?
実はワードプレステーマは有料から無料までたくさんあります。
どっちがいいでしょうか?
目的にもよりますが、
「収益を上げていきたい!」
「ブログで食えるようになりたい!」
そう思っている方にはやはり有料テーマをおすすめします。
その理由は3つあるので一つずつ見ていきましょう!
有料テーマが良い理由①初心者でもかっこいいサイトが作れる
有料テーマはウェブの知識がない人でもかっこいいブログを簡単に作ることができます。
第一印象はとっても大事です!
どれだけいい記事を仕込んでいたとしても見た目がイマイチだとその時点でスルーされがち。
有料テーマはデフォルトですでにかっこいいテーマが多いので、この点に悩む必要はまずなくなります。
逆に無料テーマの場合最低限の機能しか備わっていないので、
自分の好きなようにカスタマイズするにはHTMLやCSSなどの複雑な知識が必要になります。
有料テーマが良い理由②カスタマイズが手軽にできる
文字装飾やサイトデザインの変更・カスタマイズが手軽にできるのも有料テーマの魅力。
ボタン1つで
こんなふきだしも

もちろん選ぶテーマによって機能は異なりますが、
有料テーマにはこのような記事装飾機能が備わっています。
有料テーマが良い理由③デザインにこだわらず記事作成に励める
有料テーマを選ぶ理由としてもっとも重要なことは
理由①、②によって見た目のカスタマイズに費やす時間を圧倒的に削減できることです。
初心者の方、特に収益をあげることを目的にしている方は
カスタマイズに時間をかけず記事作成に打ち込むことが出来るので
有料テーマにすることを僕は強くおすすめしています。
昨今の有料テーマはデフォルトの時点ですでにおしゃれでかっこいいものが多く、
インストールしてすぐに記事作成に入れるようなものまで出てきています。
ちなみに僕の使っているワードプレステーマは「THE SONIC」(有料です)。
名前もかっこいいですが、とにかくめちゃくちゃ速くて機能も充実!
興味のある方はこちらの記事をごらんくださいね!
有料テーマをおすすめしてはいますが、収益度外視の人は無料テーマで全然OK!
迷ったらとりあえず「Cocoon」という無料テーマを入れておきましょう!
プラグインをインストールしよう!
では次に必要な作業はプラグインの導入です。
プラグインって何かと一言でいうと
あなたのブログに機能を追加したりできるモノです。
本来ならHtmlやPHPという専門言語を知らないとできないようなことも、
プラグインを入れるだけで簡単に解決できます。
知識がない個人でも、便利なブログやユーザーにとって使いやすいブログを作れるのは
プラグインのおかげ…!
あなたが「こうだったらいいな」と思う機能をピックアップして追加することができるのですが、
ただ、プラグインの入れすぎはサイトが重くなって逆にユーザーが使いにくく、
すぐ離脱してしまう原因にもなるので、導入には精査が必要です。
テーマによってはすでに機能が備わっているものがありますので
できるだけ重複しないよう心がけたいですね。
ここでは僕のおすすめするプラグインを、
- 有料テーマ「THE SONIC」の場合
- 無料テーマ「Cocoon」の場合
に分けてご紹介していますので是非参考にしてみてください。
全テーマ共通で必要なプラグイン
ではまず有料無料問わず、
すべてのテーマに導入をおすすめするプラグインをご紹介しますので
順番に進めていきましょう!
スパムコメント対策プラグイン「Akismet Anti-Spam」

ワードプレスにデフォルトで入っているプラグインです。
スパムコメントも、このプラグインでほぼ全部無効化出来るのでぜひ導入しておきましょう!
⬇こちらの記事をご覧ください。
サイトマップ登録「Google XML Sitemaps」

「サイトマップの登録」というのをするため、このプラグインが必要です。
新規記事の投稿や過去記事の更新などを、Googleに伝えるために必須のプラグインとなります。
「Google XML Sitemaps」がないと反映されないなんてことは無いのですが、あったほうが確実です!
ぜひ導入・設定しておきましょう!
お問い合わせフォームを設置「Contact Form 7」

ブログ運営において「お問合せフォーム」は必須です。
実店舗でいうと責任者と繋がる電話や窓口がないのと一緒です。
企業や個人から
- 商品紹介の連絡
- 純広告の相談
- オファー
- ときにはクレーム
これらが届くようになるので、必ず設置しておきましょう。
インデックススピードを速める「Websub/PubSubHubbub」

Websub/PubSubHubbub(ウェブサブ/パブサブハブバブ)という
とても有能で、インデックス速度を上げてくれるプラグインです。
インデックスとは「Googleに認識してもらう」という意味ですが、
ブログ立ち上げ当初はGoogleにブログ記事を投稿してもなかなかインデックスされず、
検索して見つけられるようになるまで時間がかかります。
初心者には特に強い味方になってくれますので、ぜひ導入しておきたいですね!
画像圧縮プラグインEWWW Image Optimizar

「EWWW Image Optimizer」とは、WordPressの画像最適化プラグインです。
WordPressにアップロードする画像のファイルサイズを小さくしてくれます。
画像のファイルサイズを小さくすると、記事のファイルサイズ(容量)が小さくなり、
結果としてページ読み込み速度が速くなります。
画像を多く利用する人ほど必要なプラグインと言えますので、
トレンドブログを実践する人はTHE SONIC以外をお使いの方でもおすすめですね!
下の記事をご覧ください!
セルフピンバック防止!「No Self Pings」
No Self Pingsはセルフピンバックを防止してくれるプラグインですが、
導入しておかないとストレスが溜まります。
設定はなく、プラグインをインストールするだけなので簡単ですよ。
ピンバックとは何か?については以下のコンテンツをご覧くださいね!
有料テーマ「THE SONIC」で必要なプラグイン
THE SONICをインストールした方なら、ほとんどプラグインを追加する必要はありません。
プラグインは出来るだけ追加しないテーマを目指していますので、
上記の以外ですぐに必要なプラグインはないでしょう。
だからTHE SONICはめちゃくちゃ速いんです!
無料テーマ「Cocoon」で入れておくプラグイン
無料テーマ「Cocoon」もむやみにプラグインを入れる必要がありません。
いつも思いますがとても優秀なテーマです。
上記に加えてのプラグインを紹介しておきますね!
文字化けを防ぐプラグイン WP Multibyte Patch

WP Multibyte Patchは日本語の文字化けを防いでくれるプラグインです。
このWordPressというシステムは英語で成り立っているので、日本語(マルチバイト文字)を扱う場合に
文字化けを起こしてエラーが出ることがあるからです。
普段、普通にWordPressを使っている場合、問題ありません。
ただし、今後サーバー移行する時などに「文字化け」「正しく画像表示されない」
などの問題を引き起こす場合があります。
めったに無い事例のようですが、入れておいても損はないですね。
設定方法は簡単なので一緒にやっていきましょう!
ダッシュボードを開いてプラグイン ▶ 新規追加 と進み、
検索窓に「WP Multibyte Patch」と入力すると、以下のような画面になります。

今すぐインストールをクリックし、有効化を押せば完了です!
設定は必要なく、入れておくだけでオッケーです。
解析ツールサービスに連携する
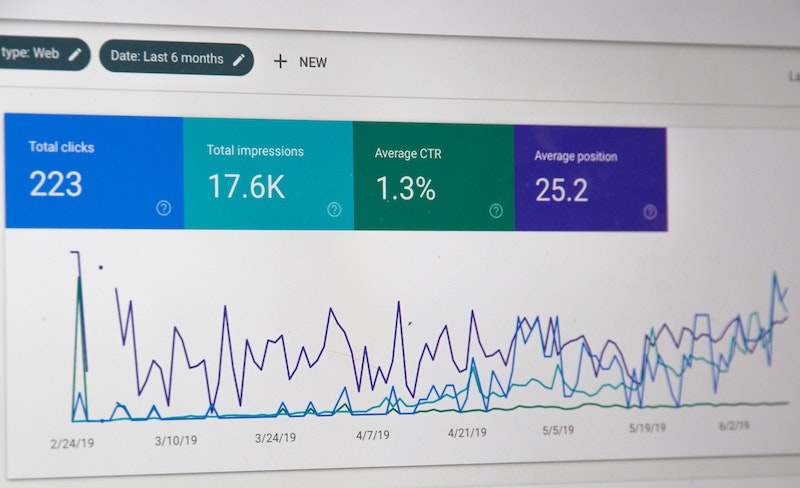
Googleアナリティクス&サーチコンソールの設定をする

Googleが提供する「Googleアナリティクス」と「Googleサーチコンソール」は無料のアクセス解析ツールです。
この2つのツールは、
- サイトを訪問するユーザーがどんなキーワードで検索しているのか
- サイトの検索順位を下げる不具合が発生していないか
などのサイト運営に関わる重要事項を簡単にチェックすることができます。
無料で高機能!Webサイト運営に必須のツールですので、
ブログで収益を上げている人で使っていない人はまずいないでしょう。
ぜひ登録してくださいね。
まとめ
ブログがようやく完成し、やっとスタートラインに立つことができましたね!
おめでとうございます!
次はいよいよ収益化に向けて準備していきましょう!

僕は現在二児の父。
自宅のPC1台で仕事をしています。
今でこそ自由気ままな生活を送っていますが、昔からそうだったわけで当然ありません。高校卒業後は音楽活動に明け暮れ、夢に敗れ、就職に10年以上出遅れた僕は周りの友人と収入を比べては凹みまくっていました。
後悔と苦悩に苛まれていた僕が、そんな現状をブログで大胆に跳ね返すことができました。
3ヶ月で33万円を叩き出した方法はコチラです。
ぜひ覗いてみてください!